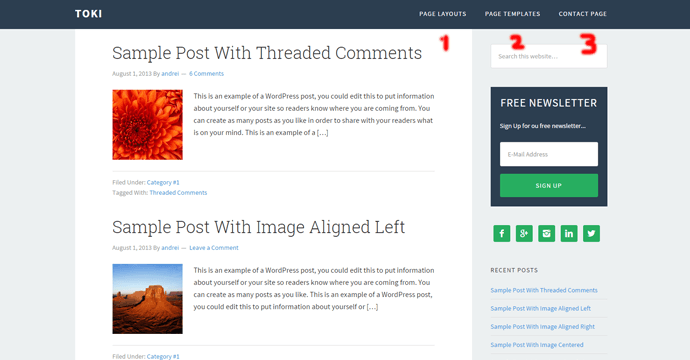
Dacă ați vizitat vreodată blogul lui Cabral, probabil ați observat meniul colorat din dreapta sus. Acest lucru se poate face relativ ușor și pe site-ul vostru. Depinde însă de tema WordPress folosită, în anumite cazuri este nevoie de mai multe modificări pe partea de CSS ca să arate perfect.
Activarea claselor CSS
Primul pas este activarea claselor CSS pentru elementele meniului.
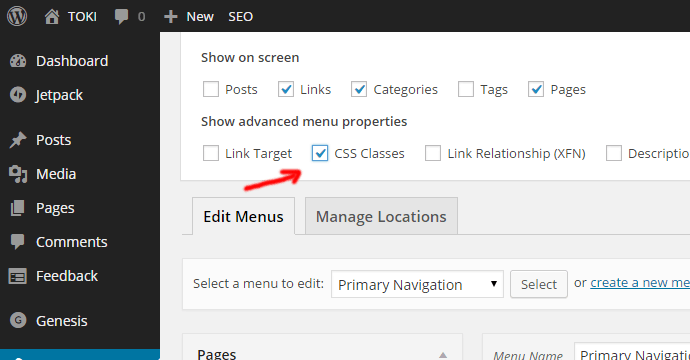
În interfața de administrare WordPress, la Aspect > Meniuri se accesează „Opțiuni ecran” din dreapta sus și se bifează Clase CSS. Dacă ai WordPress-ul în engleză, e Appearance > Menus, Screen Options > CSS Classes.

Adăugare clase CSS
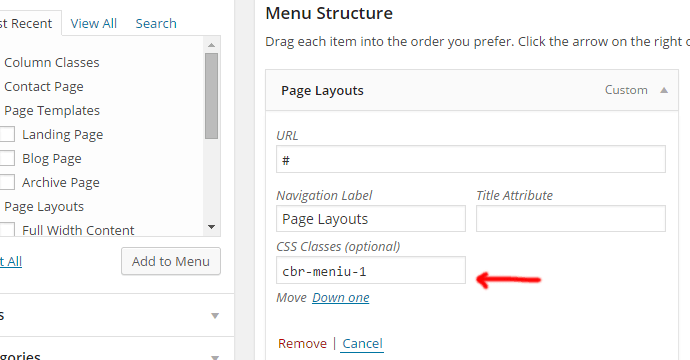
Următorul pas este să adăugați clase CSS elementelor din meniu. În exemplul de mai jos am folosit cbr-meniu-1, cbr-meniu-2 si cbr-meniu-3 pentru cele 3 elemente ale meniului.

Se poate folosi orice nume pentru clasele respective. Însă aveți în vedere să nu folosiți cuvinte generale care ar mai putea fi definite ca și clase CSS și în altă parte în cadrul fișierului style.css. Practica recomandată este să aveți un prefix personalizat pentru a preveni conflictele, eu am folosit cbr de la Cabral.

Editare fișier style.css
Ultimul pas constă în editarea fișierului style.css al temei (nu folosiți editorul WP, descărcați fișierul prin FTP, păstrați o versiune originală de backup și apoi editați si încărcați din nou pe site).
La finalul fișierului adăugați următoarele linii de cod:
.cbr-meniu-1 {background-color: #85ae52;}
.cbr-meniu-2 {background-color: #84d48d;}
.cbr-meniu-3 {background-color: #665a98;}Puteți folosi hexcolortool.com pentru a genera coduri de culori.
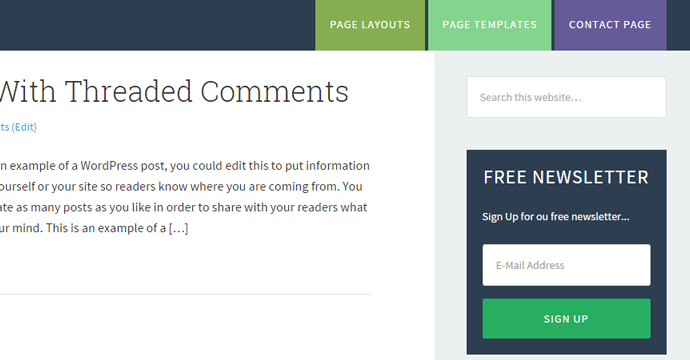
Pe tema noastră modificările făcute arată cam așa…

Nu arată perfect, însă cu mici modificări în style.css se pot obține rezultate mai bune.
Ideea nu este de a face un meniu colorat de dragul culorilor, utilitatea reală este că puteți folosi ușor și rapid un accent de culoare în meniu pentru a scoate în evidență un anumit element.
În funcție de profilul site-ului, puteți evidenția în meniu un link către pagina de abonare, un landing page pentru cumpărarea unui serviciu/produs, o pagină cu promoții (în cazul site-urilor de afiliere), etc…
Această evidențiere în meniu ar putea crește rata de click și îmbunătăți rata de conversie.
Succes!

Lasă un răspuns